原文地址
在Unity编辑器的Scene视图进行控制播放Animator,可以借助方法StartPlayback、StopPlayback、StartRecording和StopRecording,具体可以参照以下例子: 
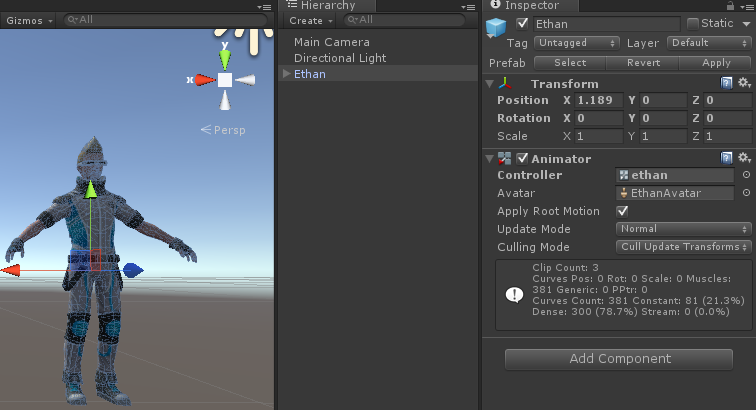
创建一个带 Controller的Animator对象,可以看到此时人物呈现T型姿势。附上新脚本 EditAnimator,此为空脚本,如下:
C# Code
1
2
3
4
5
6
|
| using UnityEngine;
public class EditAnimator : MonoBehaviour
{
}
|
创建一个这个脚本的编辑器类 EditAnimatorInspector,代码如下: C# Code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
|
| using UnityEditor;
using UnityEngine;
[CustomEditor( typeof(EditAnimator))]
public class EditAnimatorInspector : Editor
{
/// <summary>
/// 滑动杆的当前时间
/// </summary>
private float m_CurTime;
/// <summary>
/// 是否已经烘培过
/// </summary>
private bool m_HasBake;
/// <summary>
/// 当前是否是预览播放状态
/// </summary>
private bool m_Playing;
/// <summary>
/// 当前运行时间
/// </summary>
private float m_RunningTime;
/// <summary>
/// 上一次系统时间
/// </summary>
private double m_PreviousTime;
/// <summary>
/// 总的记录时间
/// </summary>
private float m_RecorderStopTime;
/// <summary>
/// 滑动杆总长度
/// </summary>
private const float kDuration = 30f;
private Animator m_Animator;
private EditAnimator editAnimator { get { return target as EditAnimator; } }
private Animator animator
{
get { return m_Animator ?? (m_Animator = editAnimator.GetComponent<Animator>()); }
}
void OnEnable()
{
m_PreviousTime = EditorApplication.timeSinceStartup;
EditorApplication.update += inspectorUpdate;
}
void OnDisable()
{
EditorApplication.update -= inspectorUpdate;
}
public override void OnInspectorGUI()
{
EditorGUILayout.BeginHorizontal();
if (GUILayout.Button( "Bake"))
{
m_HasBake = false;
bake();
}
if (GUILayout.Button( "Play"))
{
play();
}
if (GUILayout.Button( "Stop"))
{
stop();
}
EditorGUILayout.EndHorizontal();
m_CurTime = EditorGUILayout.Slider( "Time:", m_CurTime, 0f, kDuration);
manualUpdate();
}
/// <summary>
/// 烘培记录动画数据
/// </summary>
private void bake()
{
if (m_HasBake)
{
return;
}
if (Application.isPlaying || animator == null)
{
return;
}
const float frameRate = 30f;
const int frameCount = ( int)((kDuration * frameRate) + 2);
animator.Rebind();
animator.StopPlayback();
animator.recorderStartTime = 0;
// 开始记录指定的帧数
animator.StartRecording(frameCount);
for (var i = 0; i < frameCount - 1; i++)
{
// 这里可以在指定的时间触发新的动画状态
if (i == 200)
{
animator.SetTrigger( "Dance");
}
// 记录每一帧
animator.Update( 1.0f / frameRate);
}
// 完成记录
animator.StopRecording();
// 开启回放模式
animator.StartPlayback();
m_HasBake = true;
m_RecorderStopTime = animator.recorderStopTime;
}
/// <summary>
/// 进行预览播放
/// </summary>
private void play()
{
if (Application.isPlaying || animator == null)
{
return;
}
bake();
m_RunningTime = 0f;
m_Playing = true;
}
/// <summary>
/// 停止预览播放
/// </summary>
private void stop()
{
if (Application.isPlaying || animator == null)
{
return;
}
m_Playing = false;
m_CurTime = 0f;
}
/// <summary>
/// 预览播放状态下的更新
/// </summary>
private void update()
{
if (Application.isPlaying || animator == null)
{
return;
}
if (m_RunningTime > m_RecorderStopTime)
{
m_Playing = false;
return;
}
// 设置回放的时间位置
animator.playbackTime = m_RunningTime;
animator.Update( 0);
m_CurTime = m_RunningTime;
}
/// <summary>
/// 非预览播放状态下,通过滑杆来播放当前动画帧
/// </summary>
private void manualUpdate()
{
if (animator && !m_Playing && m_HasBake && m_CurTime < m_RecorderStopTime)
{
animator.playbackTime = m_CurTime;
animator.Update( 0);
}
}
private void inspectorUpdate()
{
var delta = EditorApplication.timeSinceStartup - m_PreviousTime;
m_PreviousTime = EditorApplication.timeSinceStartup;
if (!Application.isPlaying && m_Playing)
{
m_RunningTime = Mathf.Clamp(m_RunningTime + ( float)delta, 0f, kDuration);
update();
}
}
}
|
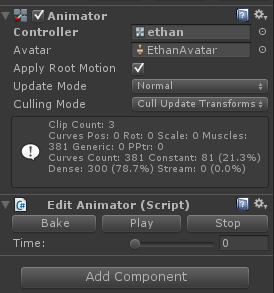
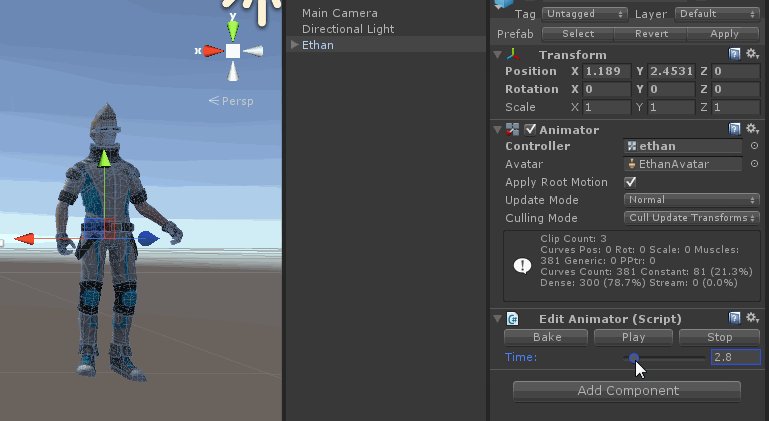
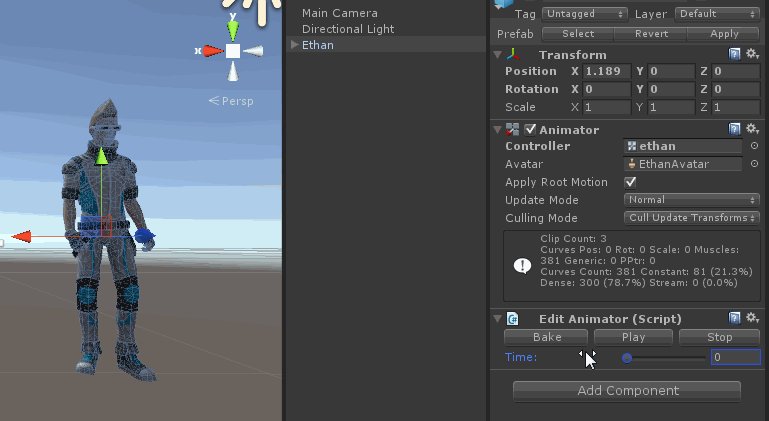
检视器效果如下:

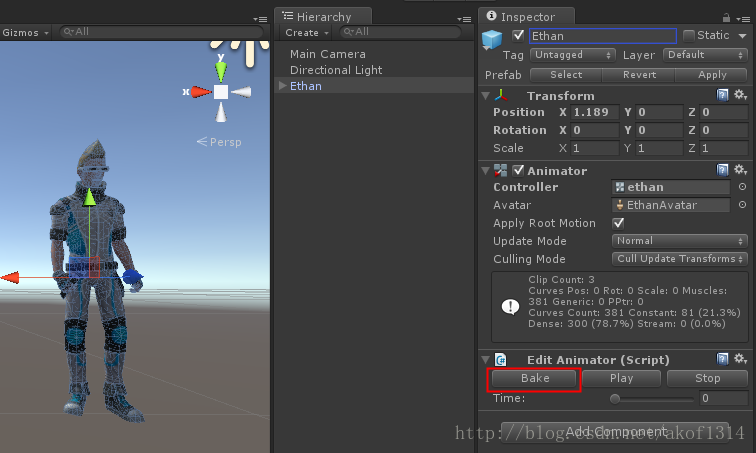
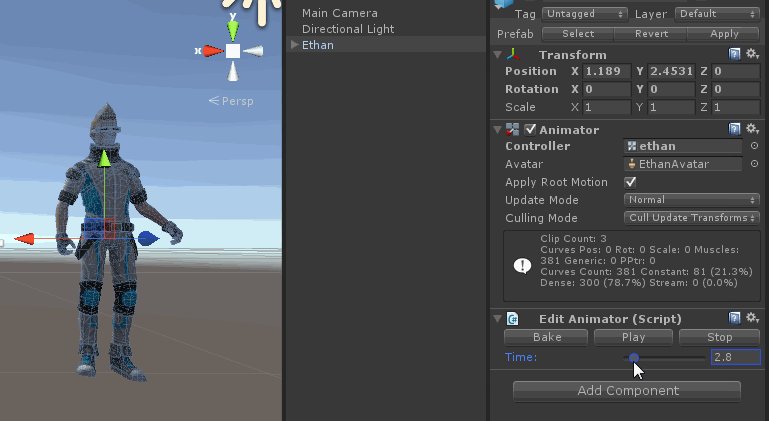
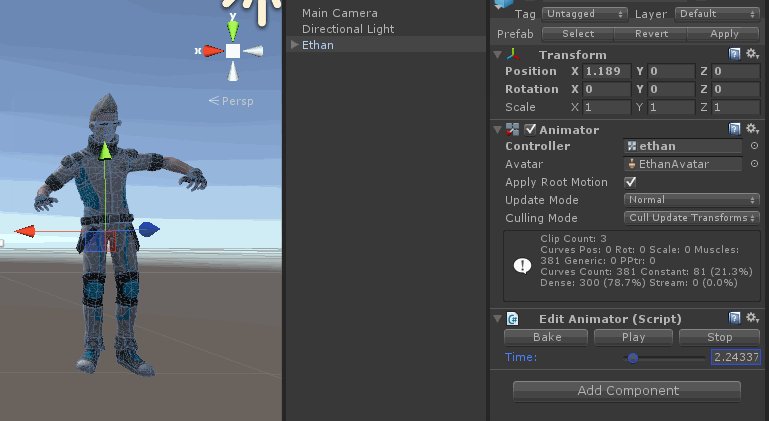
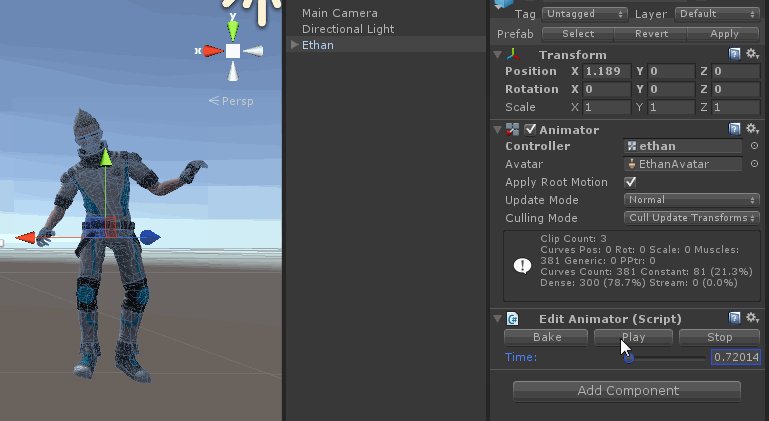
点击" Bake",可以看到此时人物姿势变成了动画状态的第一帧,如下所示:

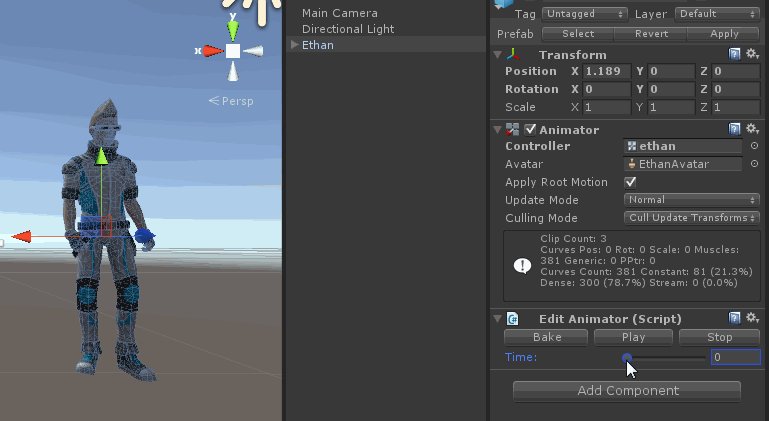
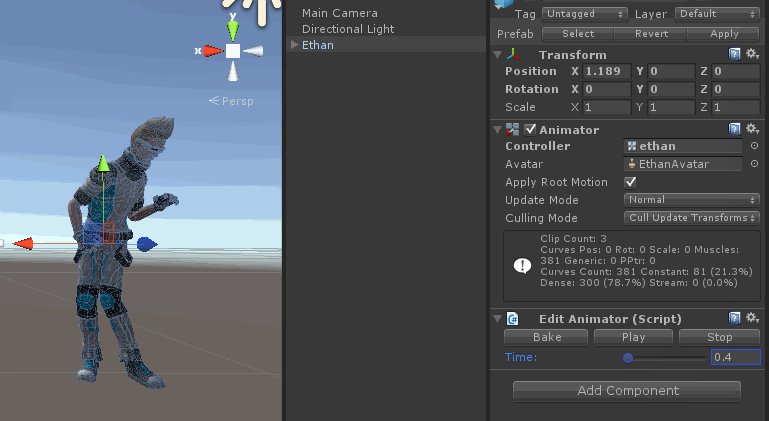
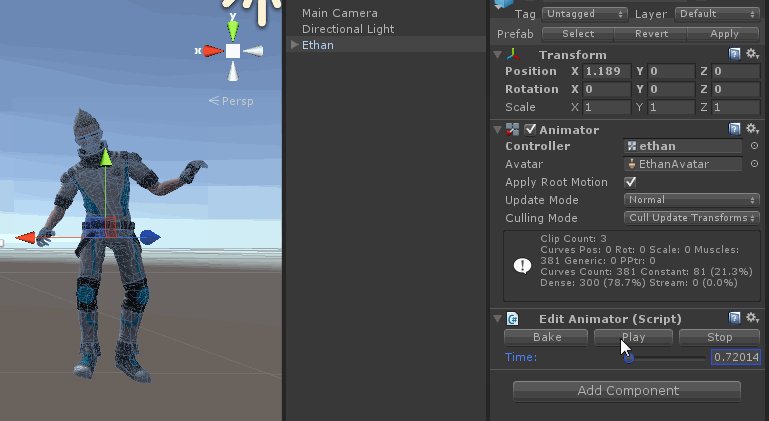
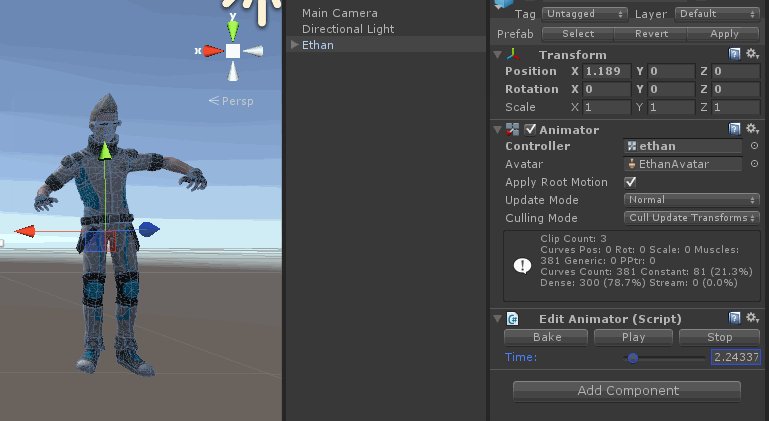
拖动滑杆,即可播放当前时间的那一帧,如下所示:

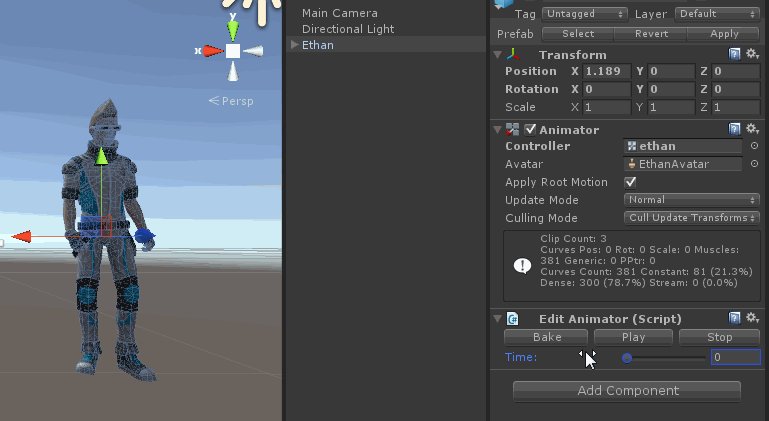
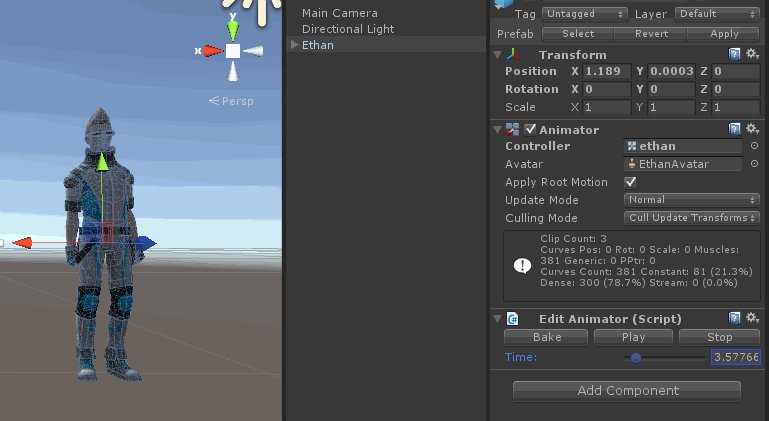
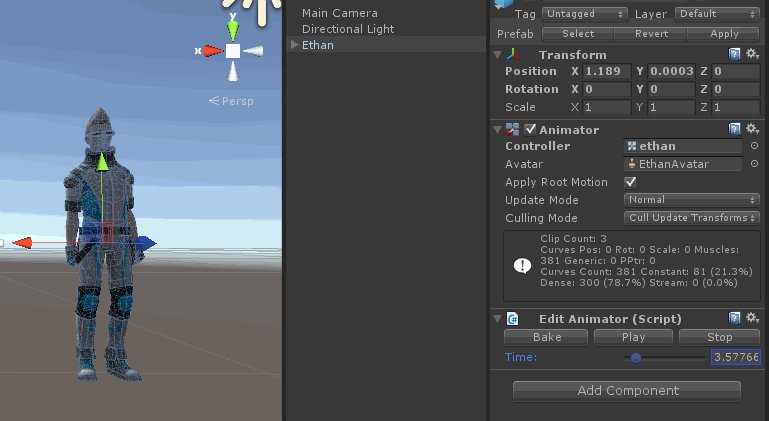
点击" Play",即可以自动播放整个动画,如下所示:


|